Bu bağlamda uzun zamandır Blog Hocam takipçisi olan Esin Akarsu’nun bir sorusunun cevabını buradan paylaşmak istiyorum.
Kendisi bazı bloglarda gördüğü ve blogdaki yazarların listelendiği, yazarlar eklentisi tarzında bir eklentisini nasıl yapabileceğimizi sormuştu.
Yazarlar eklentisi temel birkaç HTML tablo koduyla yapılabilir fakat herkesin bu kodlara hakim olmadığını düşünerek bir örneğini burada göstermek istiyorum.
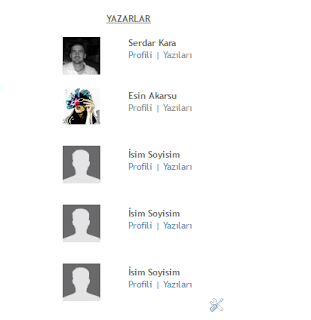
Aşağıdaki kodları yerleşimden HTML/JavaScript gadget olarak eklediğiniz blogunuzun sidebarında yazarların profil resimlerinin, isimlerinin, profil linklerine ve yazılarına linklerin yer aldığı bir yazarlar listesi oluşacaktır.
<center><strong><u>YAZARLAR</u></strong></center><br/>
<table cellspacing="0" cellpadding="0" width="251" border="0"><tbody>
<tr>
<td width="124" align="center"><img src="https://lh5.googleusercontent.com/-kdgXVUeKv8o/AAAAAAAAAAI/AAAAAAAAGKo/To7qbwbiwKo/photo.jpg" width="50" height="50" /></td>
<td valign="top" width="125"><strong>Serdar Kara</strong>
<br /><a href="https://www.google.com/+SerdarKara">Profili</a> | <a href="https://bloghocam.blogspot.com/">Yazıları</a></td>
</tr>
<tr>
<td valign="top" width="124">
<p align="center"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiuA5VRJEUa4m7O9iWjDSUUdun7yYfeMfXzWW2q91nd_BB2MoIp8k6RPQeFH0-d7u1AOIIFgbcRajCi5gw0ZA_aZVtGsGur26HCnKvuNStZI7kk9lnTLbAWup-kOUu3hl9xwhsg_5TZ9J0/s1600-r/11111.jpg" width="50" height="50" /></p>
</td>
<td valign="top" width="125">
<br /><strong>Esin Akarsu</strong>
<br /><a href="https://plus.google.com/101454004140909310269">Profili</a> | <a href="http://www.kremrengi.net/">Yazıları</a></td>
</tr>
<tr>
<td valign="top" width="124">
<p align="center"><img src="https://goo.gl/IxHWWU" width="50" height="50" /></p>
</td>
<td valign="top" width="125">
<br /><strong>İsim Soyisim</strong>
<br /><a href="https://profil-url.html">Profili</a> | <a href="https://yazi-url.html">Yazıları</a></td>
</tr>
<tr>
<td valign="top" width="124">
<p align="center"><img src="https://goo.gl/IxHWWU" width="50" height="50" /></p>
</td>
<td valign="top" width="125">
<br /><strong>İsim Soyisim</strong>
<br /><a href="https://profil-url.html">Profili</a> | <a href="https://yazi-url.html">Yazıları</a></td>
</tr>
<tr>
<td valign="top" width="124">
<p align="center"><img src="https://goo.gl/IxHWWU" width="50" height="50" /></p>
</td>
<td valign="top" width="125">
<br /><strong>İsim Soyisim</strong>
<br /><a href="https://profil-url.html">Profili</a> | <a href="https://yazi-url.html">Yazıları</a></td>
</tr>
</tbody></table>
HTML bilginizi kullanarak kodlarda bazı değişiklikleri yapabilirsiniz. Değiştirilmesi zorunlu yerler ise şu şekilde:
- Bordo ile yazdığım urllerin yerine yazarlara ait profil resimlerinin urlsini yazın. Profil resmi otomatik olarak 50x50 boyutuna gelecektir. Dilerseniz kodlardan bu boyutu da istediğiniz değerlerde değiştirebilirsiniz.
- Mavi ile yazdığım yerlere yazar isimlerini veya rumuzlarını yazın.
- Yeşil ile yazdığım yerlere yazarların profil urlleri gelecek. Buraya ister Google+ profilini, ister Facebook veya Twitter profilini, isterseniz de o yazarın hakkımda sayfasının urlsini yazın.
- Mor ile yazdığım yerlere ise yazarların yazılarının bulunduğu arşivin urlsi gelecek. Tabi bunun için önceden her yazar için hazırlanmış ve içerisinde o yazarın yazılarının listelendiği bir arşiv sayfası olması gerekir. Dilerseniz burayı silebilir veya başka bir amaçla kullanabilirsiniz.
İyi bloglar!!!

Hiç yorum yok:
Yorum Gönder