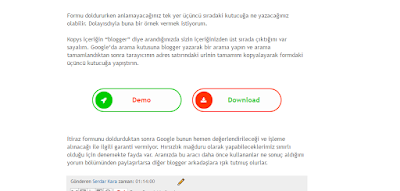
Blogunda Blogger temaları paylaşan bir takipçim benden slide efektli görsel yönden etkileyici butonlar için kod istemişti. İlgilenenler ve ihtiyacı olanla çıkabilir düşüncesiyle buradan herkesle paylaşmanın daha doğru olacağını düşündüm.
Paylaşacağımı bu demo ve download butonlarında sadece hiç grafik kullanılmadığı için oldukça hızlı yükleniyor ve çalışıyor. Butronların üzerindeki ikonlar için font awesome ikonları kullanılmış. Diğer tüm her şey CSS kodları ile halledilmiştir.
Bu butonları blog yazılarınızdaki paylaşımlarınızda kullanmak için öncelikle font awesome’ın blogunuzda tanımlı olması gerekir. Eğer şablonun HTML kodlarına daha önce fontawesme kodu eklemediyseniz Şablon > HTML’yi Düzenle diyerek şablonunuzun HTML kodlarının olduğu pencereyi açın ve burada <head> kodunun altına şu kodu ekleyin:
<link href='http://netdna.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.css' rel='stylesheet'/>
Daha sonra download ve demo butonlarının CSS kodlarını şablona eklemelisiniz. Bunun için ]]></b:skin> kodunu bulun ve bunun üzerine şu stil kodlarını ekleyin:
#buton { margin: 20px auto; text-align: center; }
#buton br { display: none; }
.mbg-btn-slide, .mbg-btn-slide2 { position: relative; display: inline-block; height: 50px; width: 200px; line-height: 50px; padding: 0; border-radius: 50px; background: #fdfdfd; border: 2px solid #00CC00; margin: 10px; transition: .5s; }
.mbg-btn-slide2 { border: 2px solid #FF3300; } .mbg-btn-slide:hover { background-color: #00CC00; } .mbg-btn-slide2:hover { background-color: #FF3300; }
.mbg-btn-slide:hover span.circle, .mbg-btn-slide2:hover span.circle2 { left: 100%; margin-left: -45px; background-color: #fdfdfd; color: #00CC00; }
.mbg-btn-slide2:hover span.circle2 { color: #FF3300; }
.mbg-btn-slide:hover span.title, .mbg-btn-slide2:hover span.title2 { left: 40px; opacity: 0; }
.mbg-btn-slide:hover span.title-hover, .mbg-btn-slide2:hover span.title-hover2 { opacity: 1; left: 40px; }
.mbg-btn-slide span.circle, .mbg-btn-slide2 span.circle2 { display: block; background-color: #00CC00; color: #fff; position: absolute; float: left; margin: 5px; line-height: 42px; height: 40px; width: 40px; top: 0; left: 0; transition: .5s; border-radius: 50%; }
.mbg-btn-slide2 span.circle2 { background-color: #FF3300; }
.mbg-btn-slide span.title, .mbg-btn-slide span.title-hover, .mbg-btn-slide2 span.title2, .mbg-btn-slide2 span.title-hover2 { position: absolute; left: 90px; text-align: center; margin: 0 auto; font-size: 16px; font-weight: bold; color: #FF3300; transition: .5s; }
.mbg-btn-slide2 span.title2, .bsd-btn-slide2 span.title-hover2 { color: #00CC00; left: 80px; }
.mbg-btn-slide span.title-hover, .mbg-btn-slide2 span.title-hover2 { left: 80px; opacity: 0; }
.mbg-btn-slide span.title-hover, .mbg-btn-slide2 span.title-hover2 { color: #fff; }
Şablonun HTML kodlarında yapılacaklar bu kadar. Bundan sonra demo ve download butonlarını kullanacağınız yazının HTML kodu bölümünü açın ve butonların gözükmesini istediğiniz yere butonların kodlarını ekleyin:
<div id="buton"> <a href="https://bloghocam.blogspot.com" class="mbg-btn-slide" target="_blank"> <span class="circle"><i class="fa fa-rocket"></i></span> <span class="title">Demo</span> <span class="title-hover">Önizle</span> </a> <a href="https://bloghocam.blogspot.com" class="mbg-btn-slide2" target="_blank"> <span class="circle2"><i class="fa fa-download"></i></span> <span class="title2">Download</span> <span class="title-hover2">İndir</span> </a> </div>
Burda ilk mavi yere demo butonuna tıklandığında açılacak sayfanın urlsini, ikinci mavi yere download butonuna tıklandığında açılacak sayfanın urlsini yazın.
Faydalı olması ümidiyle, herkese iyi bloglar.

Hiç yorum yok:
Yorum Gönder