Öncelikle şunu belirtmek isterim ki iletişim formu kesinlikle çalışıyor ve iletişim formu aracılığıyla gönderilen mesajlar blogunuza bağlı Gmail hesabınızdaki sosyal sekmesi altına geliyor.
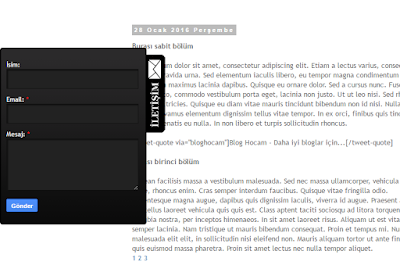
Görmüş olduğunuz Blogger iletişim formunu blogunuza eklemek için öncelikle Yerleşim > Gadget Ekle > İletişim Formu diyerek Blogger’ın kendi iletişim formunu eklemelisiniz. Ardından aşağıdaki kodları HTML/JavaScript Gadget olarak ekleyeceksiniz ve iletişim formu eklediğiniz yerde değil de belirlediğimiz pozisyonda yüzen ve açılır şekilde, görünümünde de bazı değişikliklerle göreceksiniz.
<style>
.form-parent {width:323px;height:auto;background: transparent url('http://i.hizliresim.com/5VQ4AL.png') no-repeat right 10px;position:fixed;top:240px;left: -275px;z-index:9999999;transition:all ease .6s;-moz-transition:all ease .6s;-webkit-transition:all ease .6s;-o-transition:all ease .6s;}
.form-parent:hover {left:0;}
.cc-float-form {background:-moz-linear-gradient(top, #2b2a2b 5%, #0a0a0a 100%);background:-webkit-linear-gradient(top, #2b2a2b 5%, #0a0a0a 100%);background:-o-linear-gradient(top, #2b2a2b 5%, #0a0a0a 100%); background:-ms-linear-gradient(top, #2b2a2b 5%, #0a0a0a 100%); background:linear-gradient(to bottom, #2b2a2b 5%, #0a0a0a 100%);color:#fafafa;padding:10px; width:250px;border:2px solid #000; border-radius: 5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;}
#ContactForm1 {display:none;}
.contact-form-area {background: #222;width: 245px;padding: 10px 0px;border: 1px solid #111;box-shadow: 2px 2px 2px #111 inset; -webkit-box-shadow: 2px 2px 2px #111 inset;font-family:Verdana, Geneva, sans-serif;color:#fafafa;font-size: 12px;}
#cc {float:right;font-size:9px;margin-top:-10px;color:#777;}#cc a { color: #777;text-decoration:none;}
</style>
<div class='form-parent'>
<form name="contact-form" class="cc-float-form">
<p></p>
İsim:<br />
<input class="contact-form-area" id="ContactForm1_contact-form-name" name="name" size="30" value="" type="text" />
<p></p>
Email:
<span style="color:red;">*</span><br />
<input class="contact-form-area" id="ContactForm1_contact-form-email" name="email" size="30" value="" type="text" />
<p></p>
Mesaj: <span style="color:red;">*</span><br />
<textarea class="contact-form-area" id="ContactForm1_contact-form-email-message" name="email-message" cols="25" rows="5"></textarea>
<p></p>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" value="Gönder" type="button" />
<p></p>
<div style="text-align: center; max-width: 222px; width: 100%">
<p class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></p>
<p class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></p>
</div>
</form>
</div>
Kodlarda hiçbir değişiklik yapmanıza gerek yok. Tabi gadget olarak eklediğiniz iletişim formunu da kaldırmamanız gerekiyor. Herkese iyi bloglar…

Hiç yorum yok:
Yorum Gönder