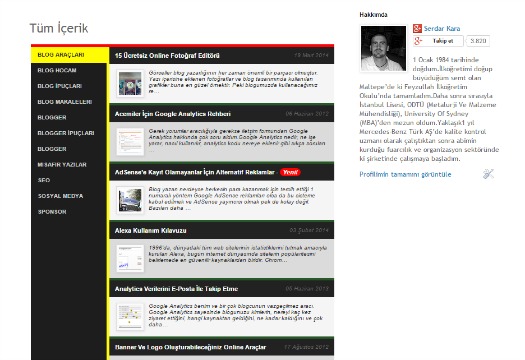
Fakat benim paylaştığım arşiv sayfası tüm konu başlıklarını alt alta sıraladığı için yazı sayısı 1000’den fazla olan bloglarda kullanıcıların arşivi incelemesi biraz zor oluyordu. Bu yüzden Blogger’da tablo şeklinde bir arşiv sayfası oluşturulup oluşturulmayacağı ile ilgili bir araştırma yaptım ve Endonezya’lı bir arkadaşın aşağıda gördüğünüz projesine denk geldim.
Resimde de gördüğünüz gibi arşiv sayfasında blog yazılarınızda kullandığınız etiketler, sekme şeklinde tablonun sol tarafında alt alt sıralanıyor. Ve bu sekmelere tıkladığınızda o etikete ait yazılar listeleniyor. Böylece hem daha minimal hem de daha kullanıcı dostu arşiv sayfanız olacak.
Siz de Blogger blogunuzda böyle bir arşiv tablosu oluşturmak istiyorsanız Blogger kumanda paneline giriş yaptıktan sonra Sayfalar > Yeni Sayfa yolunu takip edin ve resimde gösterdiğim gibi aşağıdaki kodları sayfanın HTML bölümüne ekleyin.
<div id="tabbed-toc">
<span class="loading">Sayfa yükleniyor...</span></div>
<br />
<script type="text/javascript">
var tabbedTOC = {
blogUrl: "http://bloghocam.blogspot.com",
containerId: "tabbed-toc",
activeTab: 1,
showDates: true,
showSummaries: true,
numChars: 200,
showThumbnails: true,
thumbSize: 40,
noThumb: "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuPzgIGviKyGyvds5tWxtHmae05j70UeZcyQSBhumqO6AKBLYVBdoqC0jwD43gkns3aiSfS3173-tCJjTb8DbKwzZF83g3TedqWvnsBD-gx_ws4awLpOsZ5CiihB9XNSYvyeL0o5Z5oH0I/s500/resimyok.gif",
monthNames: [
"Ocak",
"Şubat",
"Mart",
"Nisan",
"Mayıs",
"Haziran",
"Temmuz",
"Ağustos",
"Eylül",
"Ekim",
"Kasım",
"Aralık"
],
newTabLink: true,
maxResults: 99999,
preload: 0,
sortAlphabetically: true,
showNew: 7,
newText: " - <em style='color: white;padding: 1px 5px;border-radius: 20px;background-color: #F00;'>Yeni!</em>"
};
</script>
<script src="https://googledrive.com/host/0B_PLgWpOK_wTazVMekZ3TTBiY2M/" type="text/javascript"></script>
<style>
#tabbed-toc {
width: 99%;
margin: 0 auto;
overflow: hidden !important;
position: relative;
color: #222;
border: 0;
border-top: 5px solid #FC0204;
background-color: #1D1D1D;
-webkit-transition: all 0.4s ease-in-out;
}
#tabbed-toc .loading {
display:block;
padding:5px 15px;
font:normal bold 11px Arial,Sans-Serif;
color:#FFF;
}
#tabbed-toc ul,
#tabbed-toc ol,
#tabbed-toc li {
margin:0;
padding:0;
list-style:none;
}
#tabbed-toc .toc-tabs {
width: 24.8%;
float: left !important;
}
#tabbed-toc .toc-tabs li a {
display:block;
font:normal bold 10px/28px Arial,Sans-Serif;
height:28px;
overflow:hidden;
text-overflow:ellipsis;
color:#ccc;
text-transform:uppercase;
text-decoration:none;
padding:0 12px;
cursor:pointer;
-webkit-transition: all 0.3s ease-in-out;
}
#tabbed-toc .toc-tabs li a:hover {
background-color: #515050;
color: #FFF;
}
#tabbed-toc .toc-tabs li a.active-tab {
background-color: #FFFC03;
color: #222;
position: relative;
z-index: 5;
margin: 0 -2px 0 0;
}
#tabbed-toc .toc-content,
#tabbed-toc .divider-layer {
width: 75%;
float: right !important;
background-color: #F5F5F5;
border-left: 5px solid #FFFC03;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.3s ease-in-out;
}
#tabbed-toc .divider-layer {
float:none;
display:block;
position:absolute;
top:0; right:0; bottom:0;
}
#tabbed-toc .panel {
position:relative;
z-index:5;
font:normal normal 10px Arial,Sans-Serif;
}
#tabbed-toc .panel li a {
display: block;
position: relative;
font-weight: bold;
font-size: 11px;
color: #222;
line-height: 2.8em;
height: 30px;
padding: 0 10px;
text-decoration: none;
outline: none;
overflow: hidden;
-webkit-transition: all 0.3s ease-in-out;
}
#tabbed-toc .panel li time {
display:block;
font-style:italic;
font-weight:400;
font-size:10px;
color:#666;
float:right;
}
#tabbed-toc .panel li .summary {
display:block;
padding:10px 12px;
font-style:italic;
border-bottom:4px solid #275827;
overflow:hidden;
}
#tabbed-toc .panel li .summary img.thumbnail {
float:left;
display:block;
margin:0 8px 0 0;
padding:4px;
width:72px;
height:72px;
border:1px solid #dcdcdc;
background-color:#fafafa;
}
#tabbed-toc .panel li:nth-child(even) {
background-color: #DBDBDB;
font-size: 10px;
}
#tabbed-toc .panel li a:hover,
#tabbed-toc .panel li a:focus,
#tabbed-toc .panel li a:hover time,
#tabbed-toc .panel li.bold a {
background-color:#222;
color:#FFF;
outline:none;
-webkit-transition: all 0.3s ease-in-out;
}
#tabbed-toc .panel li.bold a:hover,
#tabbed-toc .panel li.bold a:hover time {
background-color:#222;
}
@media (max-width:700px) {
#tabbed-toc {
background-color:#fff;
border:0 solid #888;
}
#tabbed-toc .toc-tabs,
#tabbed-toc .toc-content {
overflow:hidden;
width:auto;
float:none !important;
display:block;
}
#tabbed-toc .toc-tabs li {
display:inline;
float:left !important;
}
#tabbed-toc .toc-tabs li a,
#tabbed-toc .toc-tabs li a.active-tab {
background-color:#222;
color:#ccc;
}
#tabbed-toc .toc-tabs li a.active-tab {
color:#000;
}
#tabbed-toc .toc-content {
border:none;
}
#tabbed-toc .divider-layer,
#tabbed-toc .panel li time {
display:none;
}
}
</style>
Kodlarda kırmızı renkle gösterdiğim http://bloghocam.blogspot.com yerine kendi blog adresinizi yazmayı unutmayın!


Hiç yorum yok:
Yorum Gönder